
ウェブサイトの追跡は、さまざまな状況で役立ちます。たとえば、競合他社がウェブページに変更を加えたことを知ったり、業界の最新ニュースを入手したり、大学の成績がいつ公開されるかを確認したりすることができます。残念ながら、変更を手動で追跡するには、多くの時間と労力が必要です。
VisualPing.io が役に立つのは、まさにこの点です。これは、電子メールやその他の通知を通じて Web サイトの変更を追跡できるツールであり、Slack などの統合もサポートしています。この目的のために Chrome プラグインも提供されており、ブラウザーで実行されるため、どのプラットフォームでも使用できます。
VisualPing.io の設定
- VisualPing.io の使用を開始するには、まず公式 Web サイトにアクセスし、電子メール アドレスを使用してサインアップする必要があります。
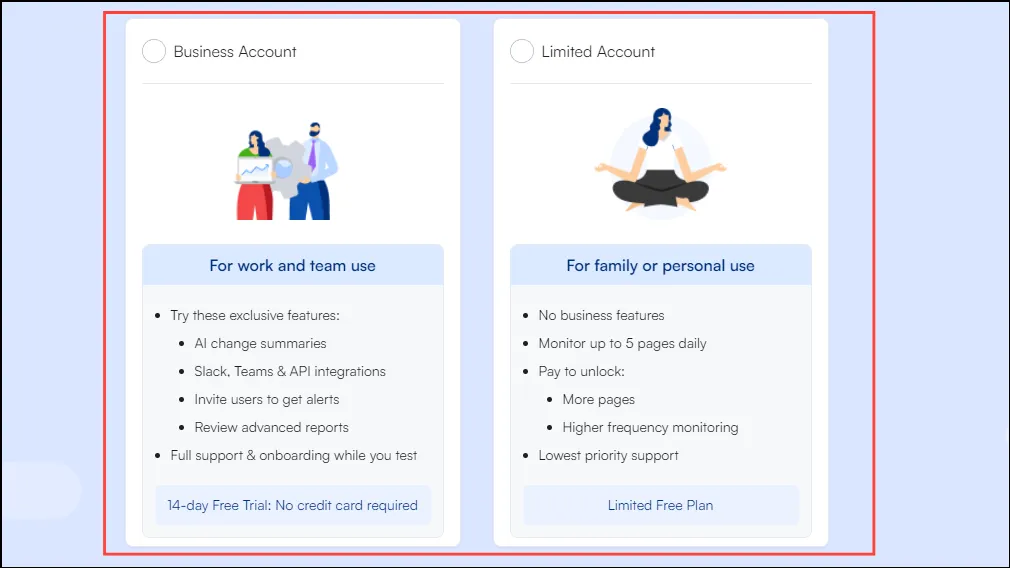
- 次に、それぞれのオプションをクリックして、ビジネス アカウントまたは限定アカウントのどちらでサインアップするかを選択する必要があります。

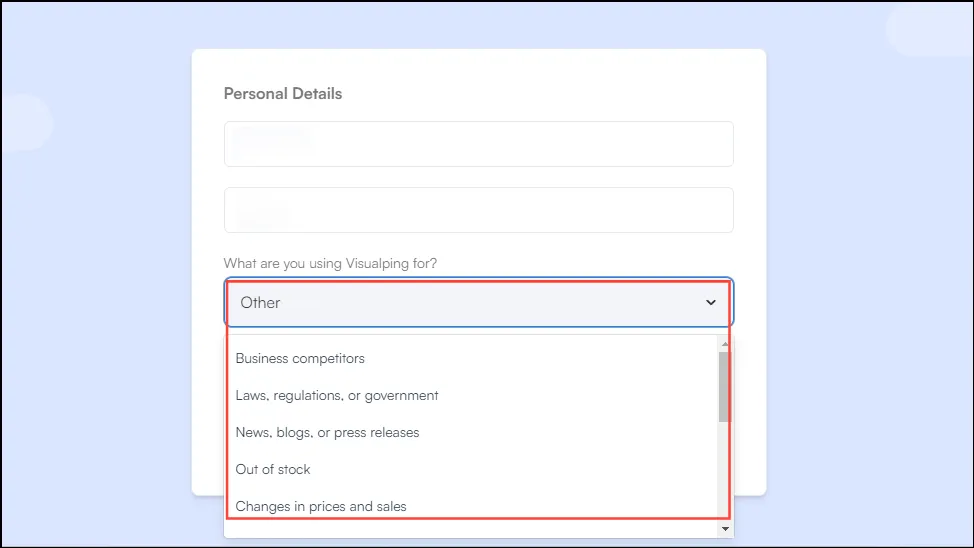
- 次のページでパスワードを入力し、表示されたオプションのリストからソフトウェアを使用する理由を選択します。最後に、「監視を開始」ボタンをクリックして開始します。

ウェブサイトの変更の追跡
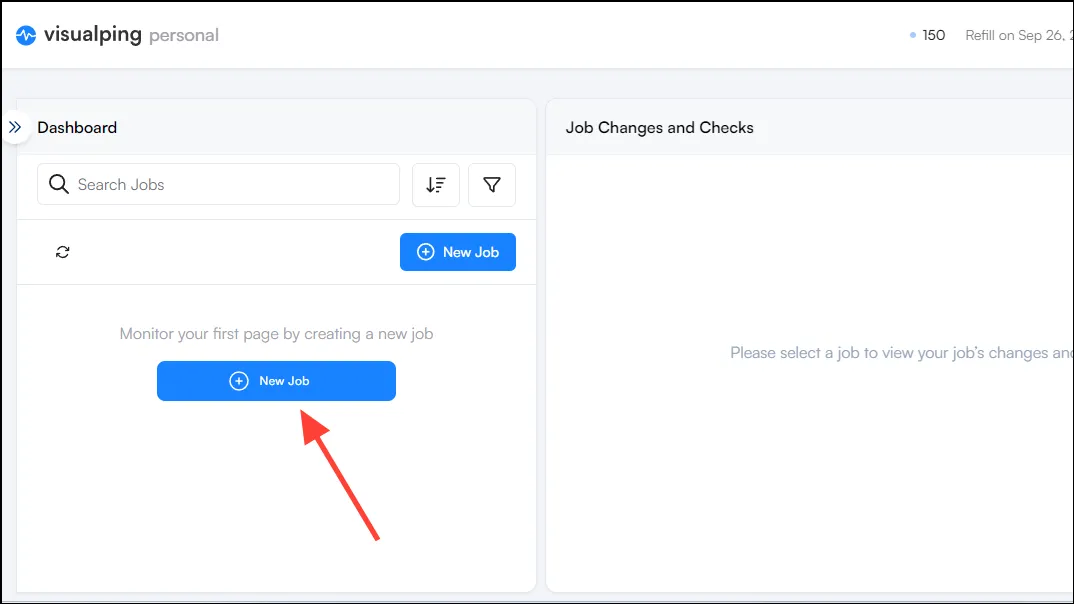
- VisualPing.io の Web サイトでアカウントを作成すると、確認できるチュートリアルを含むダッシュボードが表示されます。[新しいジョブ] ボタンをクリックします。

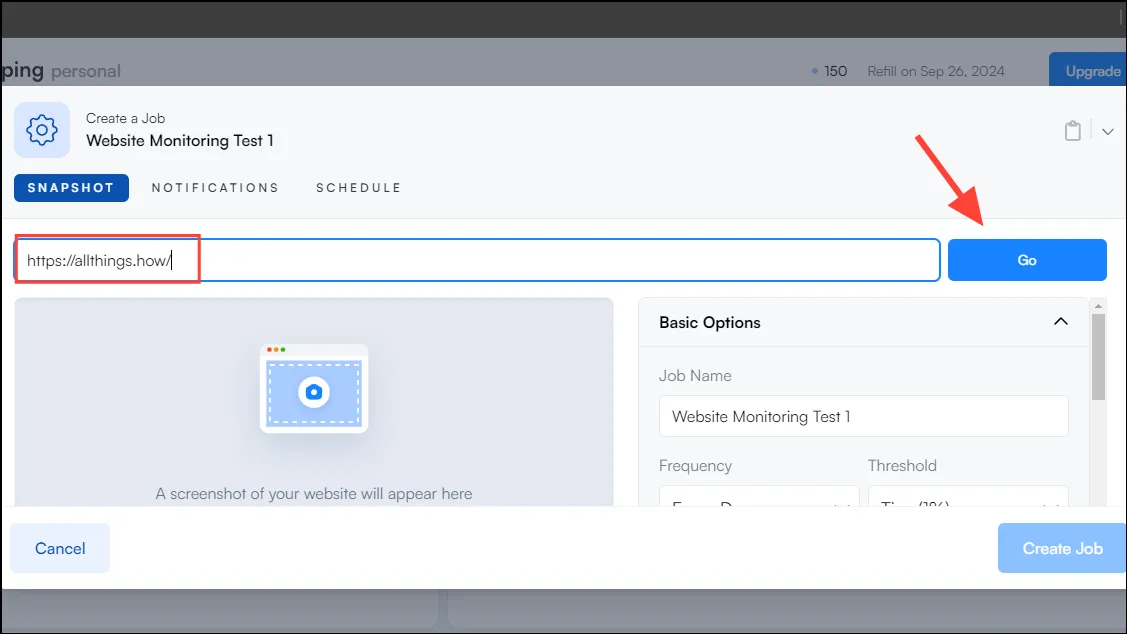
- 新しいポップアップが目の前に表示されます。追跡したいウェブページの URL をコピーしてテキスト フィールドに貼り付け、[実行] ボタンをクリックします。

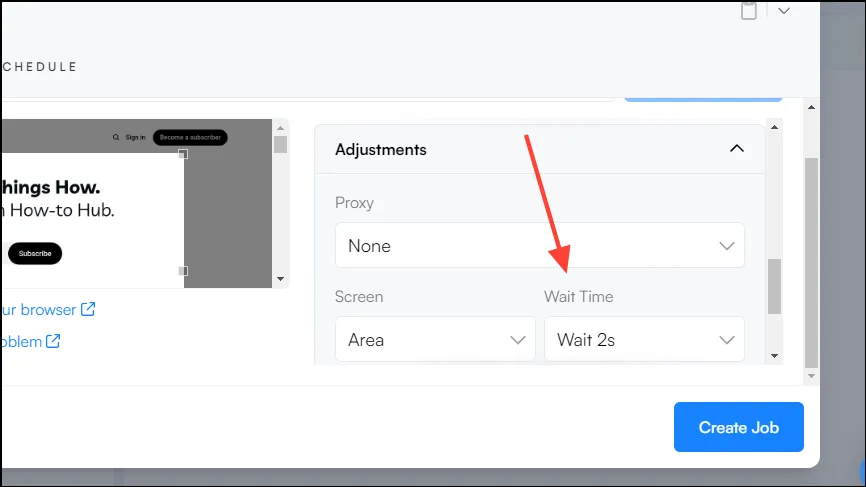
- トラッキング ツールが Web サイトに関する情報を取得するまで数秒お待ちください。この情報は「スナップショット」セクションに表示されます。Web サイトがすべての要素とともに正しく表示されていることを確認します。ページの読み込みに時間がかかる場合は、下にスクロールして、「アクションを実行」の下の「調整」セクションにある「待機」機能を使用できます。

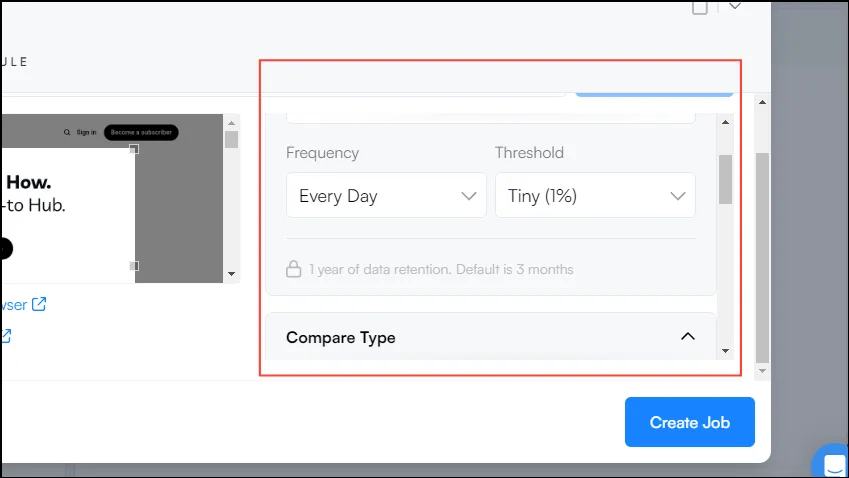
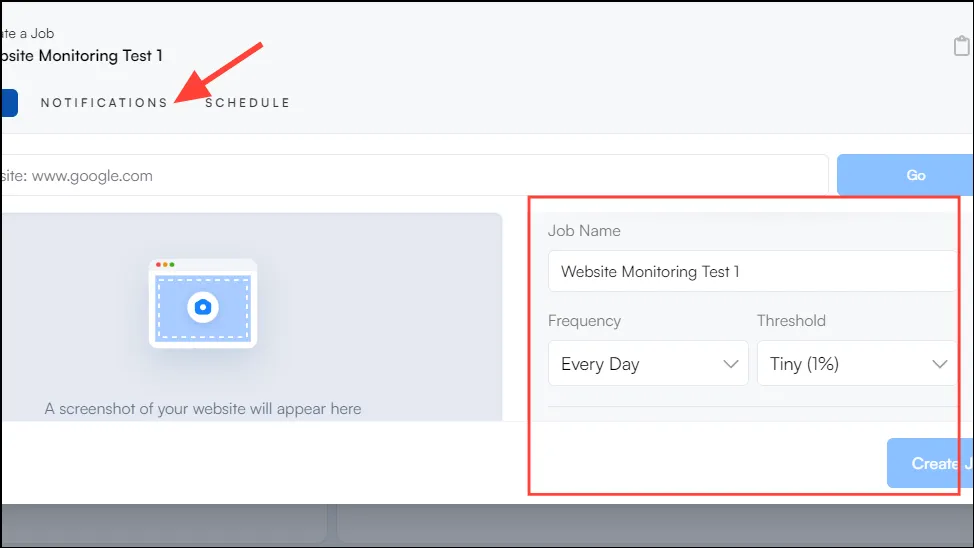
- 次に、右側の「基本オプション」セクションで追跡ジョブの詳細を入力します。これにより、説明、監視の頻度、監視する変更のしきい値、テキストや画像などの監視する Web サイト領域を追加できます。

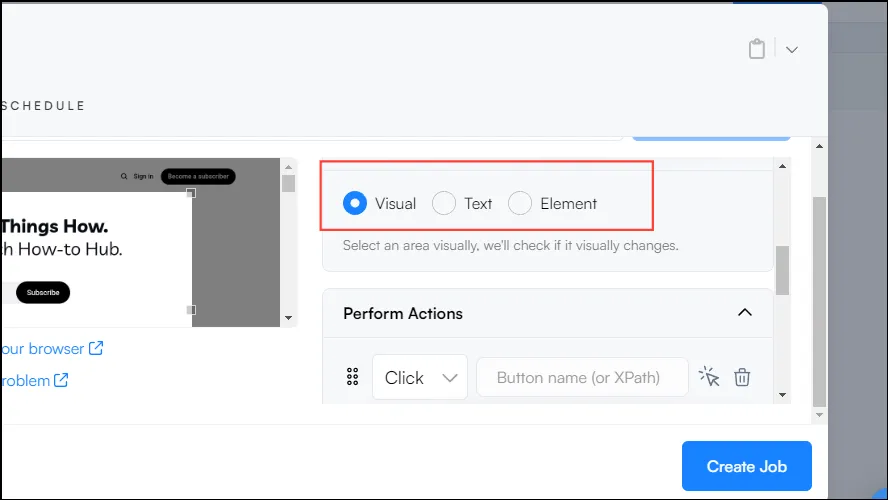
- 視覚的な変更は 1% に設定でき、テキストの変更は任意に設定できます。誤検知アラートが多数発生する場合は、しきい値を上げることもできます。次に、ビジュアル、テキスト、要素のオプションから必要な監視タイプを選択します。

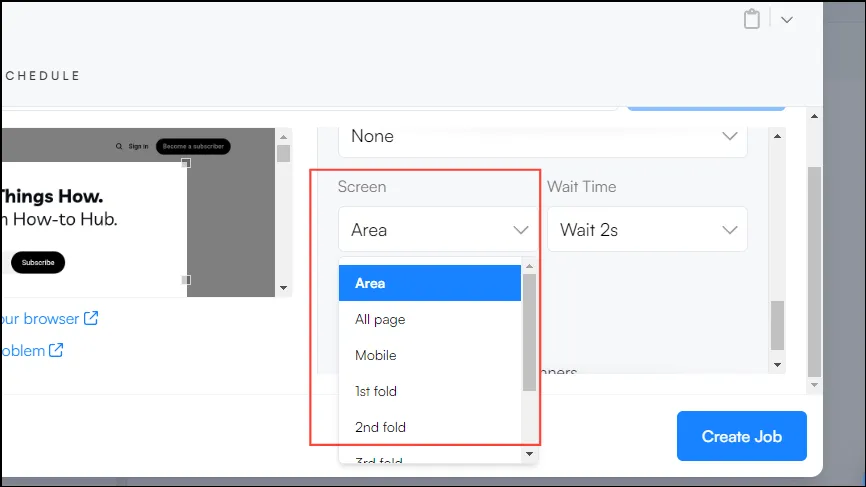
- 次に、「調整」ドロップダウン メニューをクリックして、「画面オプション」や「プロキシ」などの追加オプションにアクセスします。それぞれのドロップダウン リストから、監視する画面セクションを選択し、プロキシを設定できます。ほとんどの場合、「エリア」オプションが適していますが、ドロップダウン メニューをクリックして他のオプションを選択することもできます。

- 詳細を追加したら、左側の「通知」オプションをクリックします。

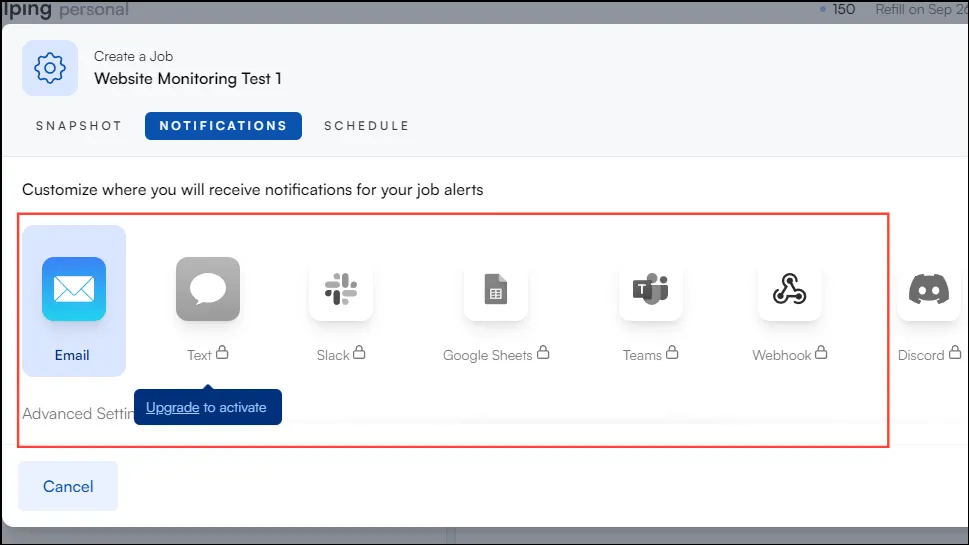
- ここで、VisualPing.io が追跡している変更を通知する方法を選択できます。無料ユーザーには電子メール オプションのみが提供されますが、有料ユーザーには Slack、テキスト メッセージ、Microsoft Teams、Google Sheets など、いくつかのオプションから選択できます。

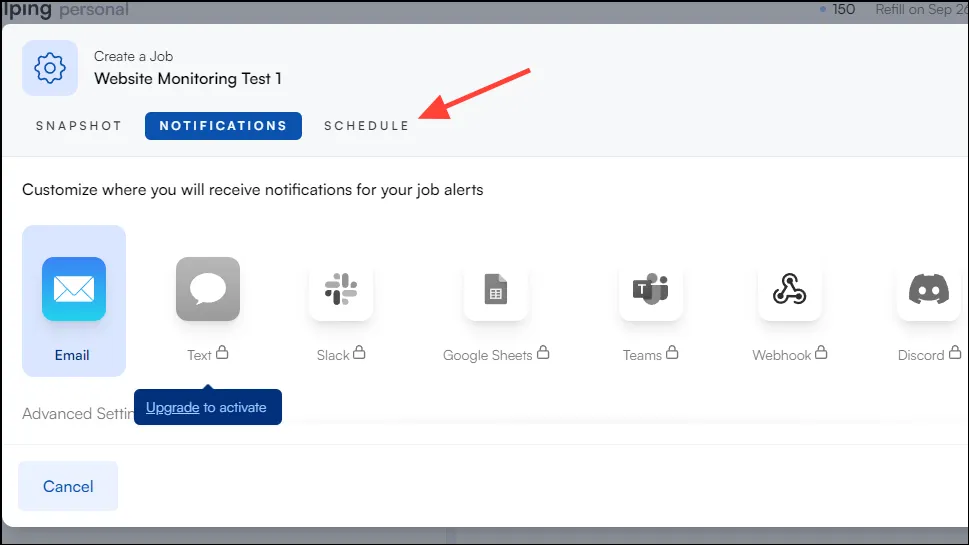
- 必要に応じて、通知を送信するメール オプションにメール アドレスを追加できます。それ以外の場合は、上部の [スケジュール] オプションをクリックします。

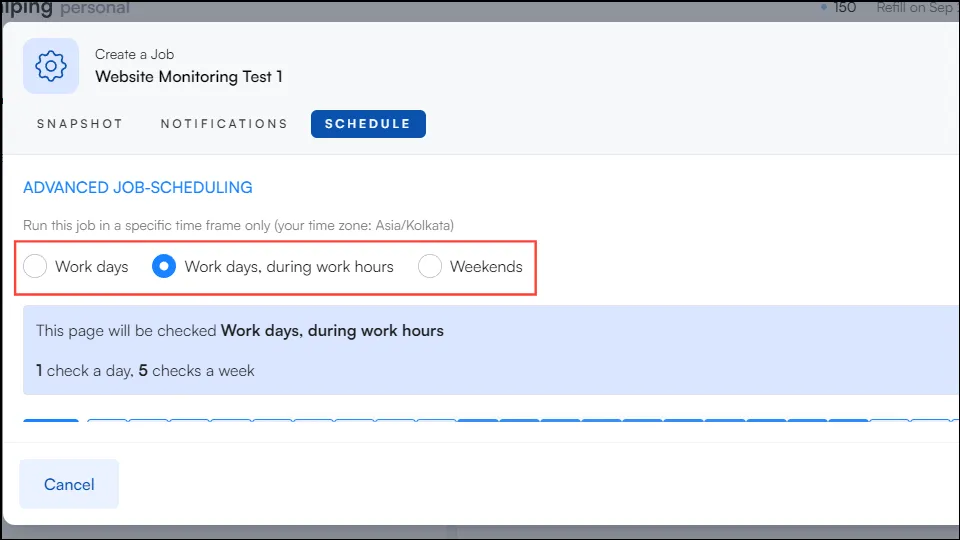
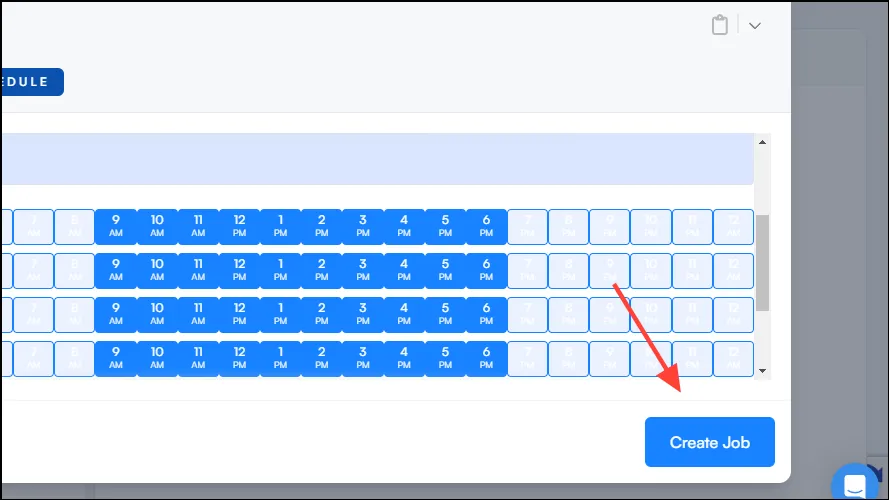
- ここで、追跡ジョブを実行するタイミングを選択できます。勤務日、勤務日の勤務時間、週末の中から選択できます。

- 最後に、「ジョブの作成」ボタンをクリックしてプロセスを終了します。

知っておくべきこと
- VisualPing.io には、Web サイトの追跡方法をカスタマイズできる高度なオプションが多数あります。
- VisualPing.io の無料プランでは 1 日あたり 5 ページしか追跡および監視できませんが、要件に応じて選択できる他のプランがいくつかあります。
- VisualPing.io では、リクエストに応じて未使用月数の払い戻しも行っています。これにより、休暇中など、しばらくソフトウェアを使用できない場合に費用を節約できます。




コメントを残す