
方法1: TamperMonkeyユーザースクリプト拡張機能を使用する
TamperMonkey のようなユーザースクリプトはスクリプト拡張機能内で実行され、YouTube Web ページのレイアウトを変更するなどのアクションを実行できます。
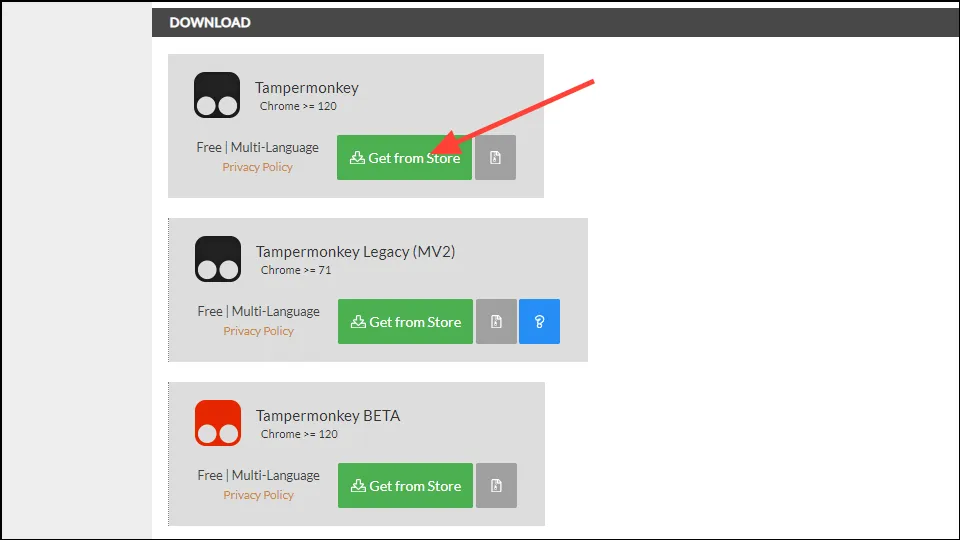
- TamperMonkey の Web サイトにアクセスし、ブラウザが表示されるまで下にスクロールします。
- ブラウザの「ストアから取得」ボタンをクリックします。

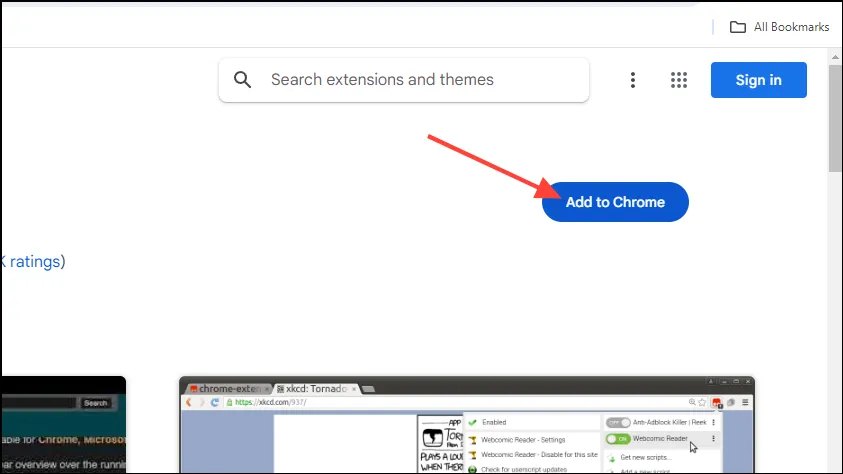
- 拡張機能ページで、「Chrome に追加」ボタンをクリックして拡張機能をインストールします。

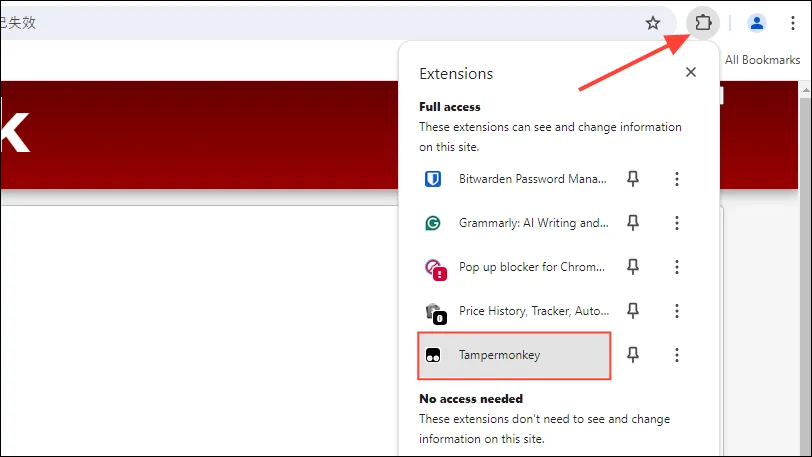
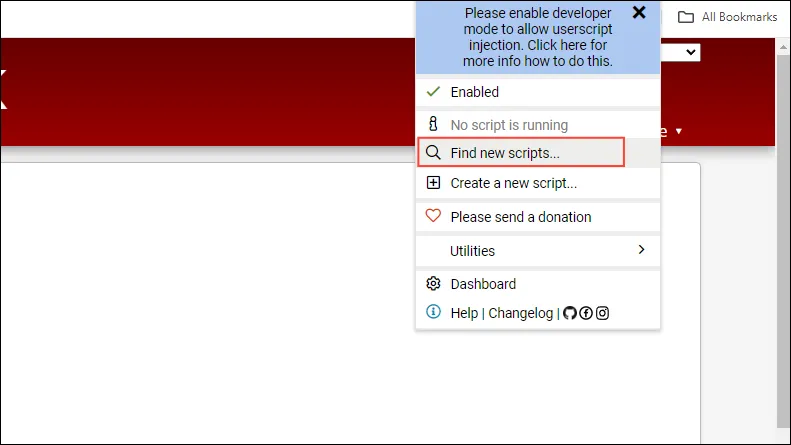
- 次に、ブラウザの拡張機能ボタンをクリックし、TamperMonkey 拡張機能をクリックします。

- 表示されるオプションで、「新しいスクリプトの検索」オプションをクリックします。

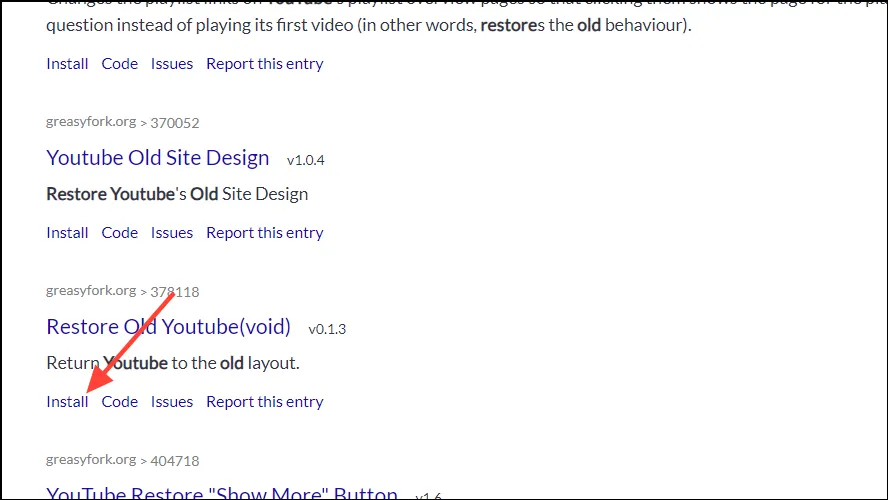
- 開いたページで、「古い YouTube を復元」スクリプトを検索します。下にスクロールしてスクリプトが表示されたら、「インストール」ボタンをクリックします。

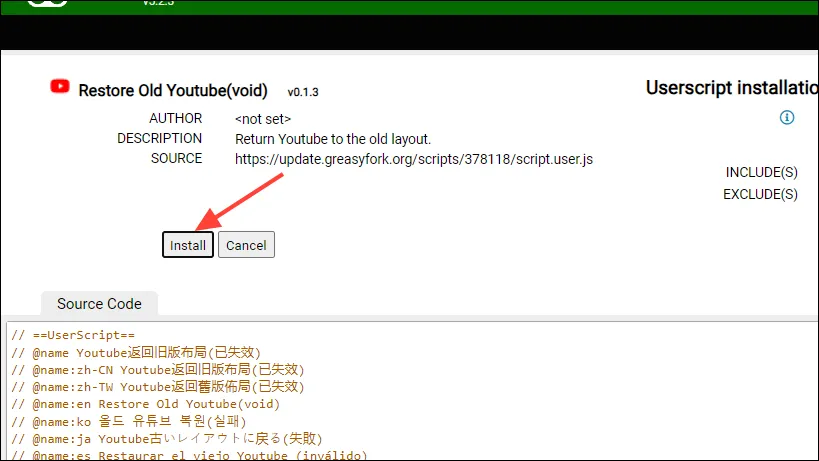
- 次のページでもう一度「インストール」ボタンをクリックします。

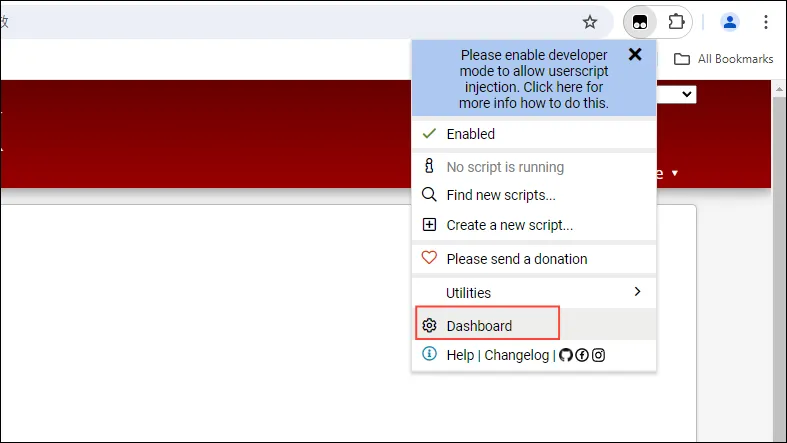
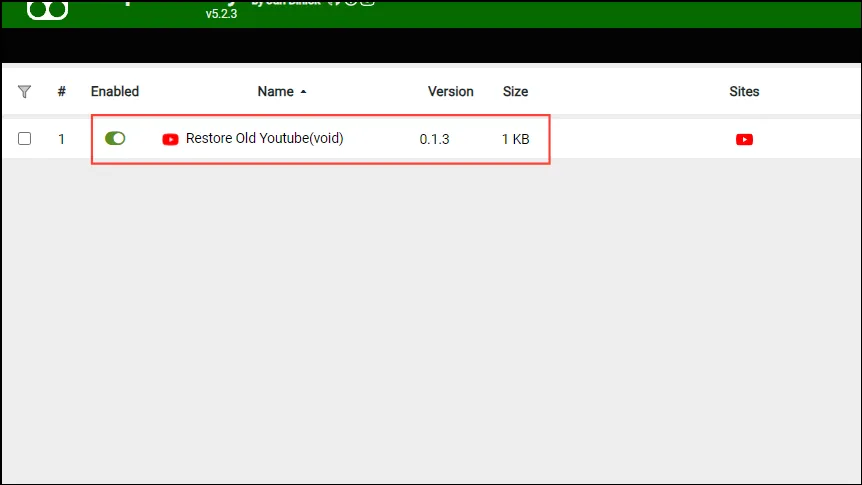
- スクリプトがインストールされたら、TamperMonkey 拡張機能をもう一度クリックし、「ダッシュボード」をクリックします。

- インストールしたスクリプトが有効になっていることを確認してください。

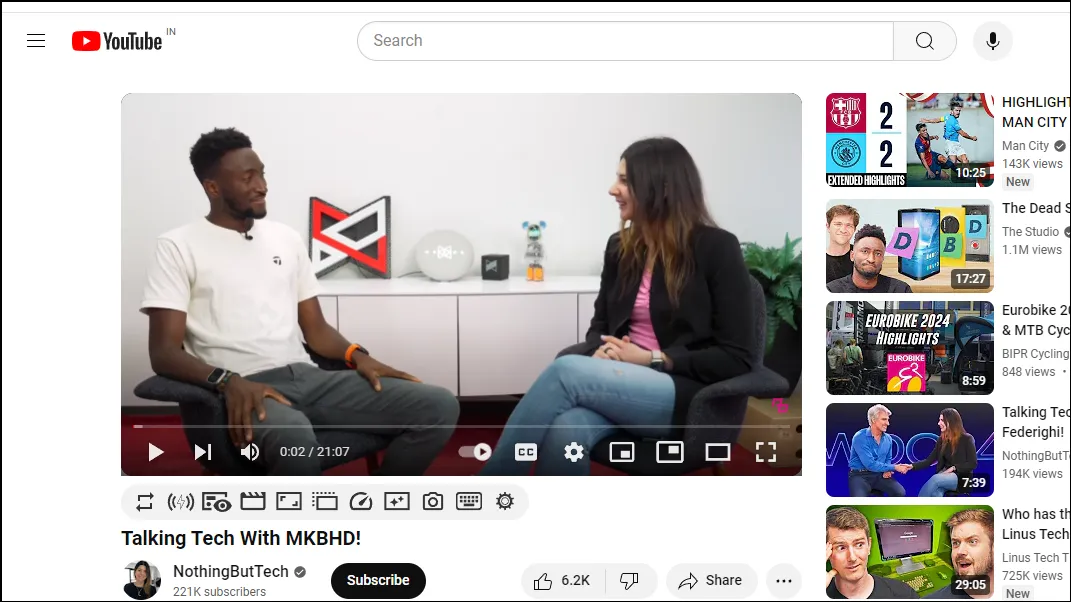
- 最後に、YouTube ページにアクセスして、右側におすすめの動画、動画の下にコメントが表示される古いレイアウトが復活しているかどうかを確認します。

方法2: uBlock Originにフィルターを追加する
古い YouTube レイアウトを復元する別の方法は、uBlock Origin にフィルターを追加することです。

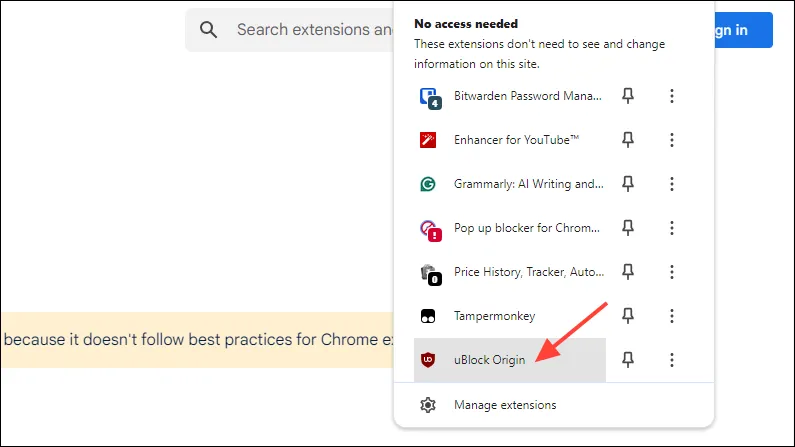
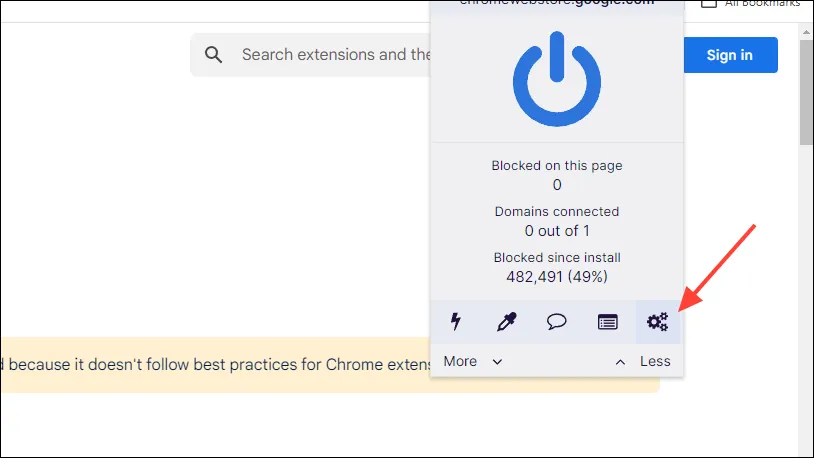
- 拡張機能がインストールされたら、「拡張機能」ボタンをクリックし、次に「uBlock Origin」をクリックします。

- 拡張機能の設定が表示されたら、歯車アイコンをクリックしてダッシュボードを開きます。

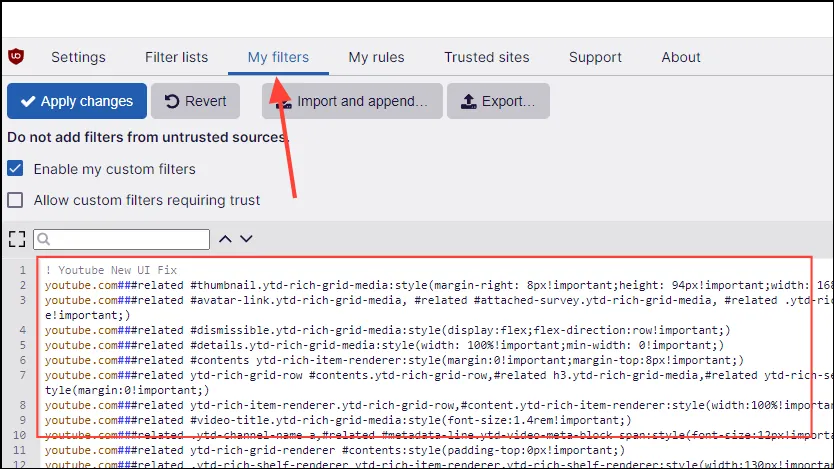
- ダッシュボードが開いたら、上部の「マイフィルター」タブをクリックし、使用可能なボックスに次のコードを貼り付けます。
! Youtube New UI Fixyoutube.com###related #thumbnail.ytd-rich-grid-media:style(margin-right: 8px!important;height: 94px!important;width: 168px!important;min-width: 168px!important;)youtube.com###related #avatar-link.ytd-rich-grid-media, #related #attached-survey.ytd-rich-grid-media, #related. ytd-rich-shelf-renderer. button-container.ytd-rich-shelf-renderer:style(display:none!important;)youtube.com###related #dismissible.ytd-rich-grid-media:style(display:flex;flex-direction:row!important;)youtube.com###related #details.ytd-rich-grid-media:style(width: 100%!important;min-width: 0!important;)youtube.com###related #contents ytd-rich-item-renderer:style(margin:0!important;margin-top:8px!important;)youtube.com###related ytd-rich-grid-row #contents.ytd-rich-grid-row,#related h3.ytd-rich-grid-media,#related ytd-rich-section-renderer #content,#related #rich-shelf-header.ytd-rich-shelf-renderer:style(margin:0!important;)youtube.com###related ytd-rich-item-renderer.ytd-rich-grid-row,#content.ytd-rich-item-renderer:style(width:100%!important;)youtube.com###related #video-title.ytd-rich-grid-media:style(font-size:1.4rem!important;)youtube.com###related. ytd-channel-name a,#related #metadata-line.ytd-video-meta-block span:style(font-size:12px!important;)youtube.com###related ytd-rich-grid-renderer #contents:style(padding-top:0px!important;)youtube.com###related. ytd-rich-shelf-renderer ytd-rich-item-renderer.ytd-rich-shelf-renderer:style(width:130px!important;min-width: 130px!important;)youtube.com###related #contents.ytd-rich-shelf-renderer:style(display: flex! important;flex-direction: row! important;gap: 8px! important;flex-wrap: nowrap!important;max-width: 400px!important;overflow-x: scroll!important;overflow-y: hidden!important;)youtube.com###related. ytd-rich-shelf-renderer. yt-core-image:style(object-fit: cover!important;)youtube.com###related ytd-rich-section-renderer #contents:style(margin-left:0!important)youtube.com###related #contents ytd-rich-section-renderer ytd-rich-item-renderer:style(margin-top:0px!important;)youtube.com###related. ytd-rich-shelf-renderer ytd-rich-item-renderer.ytd-rich-shelf-renderer[hidden=""]:style(display:block!important;)youtube.com###related #dismissible.ytd-rich-shelf-renderer:style(margin:0!important; border-color: transparent!important)youtube.com###title yt-formatted-string.ytd-watch-metadata:style(font-size:20px!important; font-weight: 700!important; line-height:28px!important)youtube.com##+js(set, yt.config_.EXPERIMENT_FLAGS.kevlar_watch_grid, false)youtube.com##+js(set, yt.config_.EXPERIMENT_FLAGS.small_avatars_for_comments, false)youtube.com##+js(set, yt.config_.EXPERIMENT_FLAGS.kevlar_watch_comments_panel_button, false)youtube.com##+js(set, yt.config_.EXPERIMENT_FLAGS.web_rounded_thumbnails, false)youtube.com##+js(set, yt.config_.EXPERIMENT_FLAGS.web_watch_rounded_player_large, false)youtube.com##+js(set, yt.config_.EXPERIMENT_FLAGS.kevlar_watch_max_player_width, 1280)

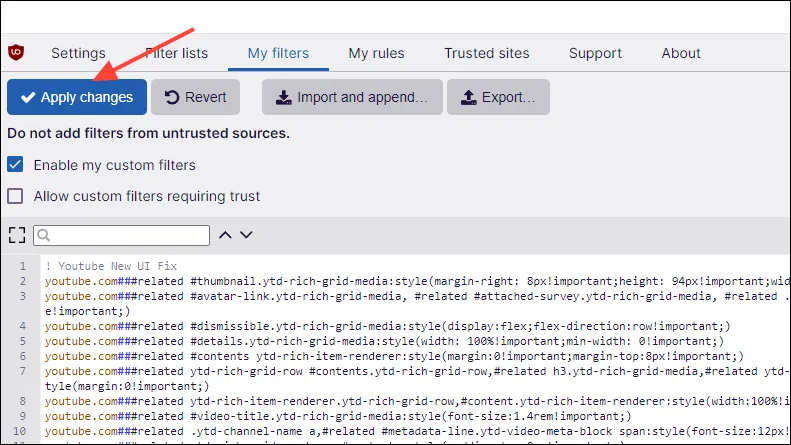
- 最後に、「変更を適用」ボタンをクリックすると、YouTube ページのレイアウトが元の状態に戻ります。

方法3: PREF値を変更する
コメントが右側に表示される新しい 2024 レイアウトから古いレイアウトに YouTube を戻すには、ブラウザで PREF 値を変更する必要があります。
Chromeの場合
- Chromeブラウザを起動し、YouTubeページに移動します。
- YouTube ページでショートカットを使用する
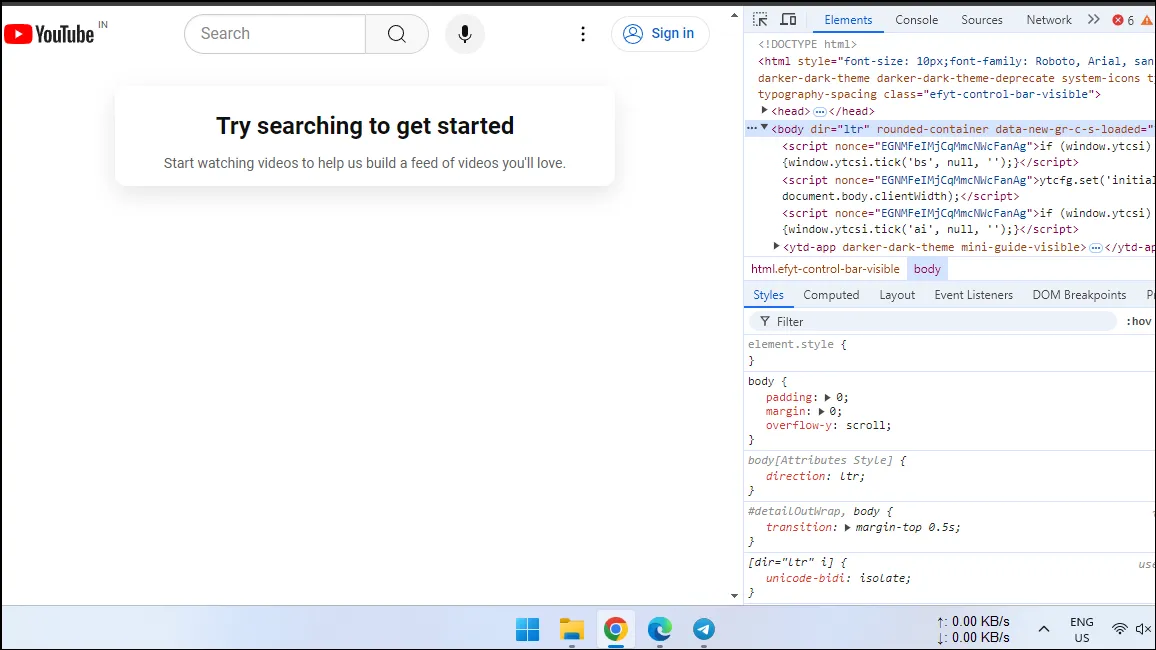
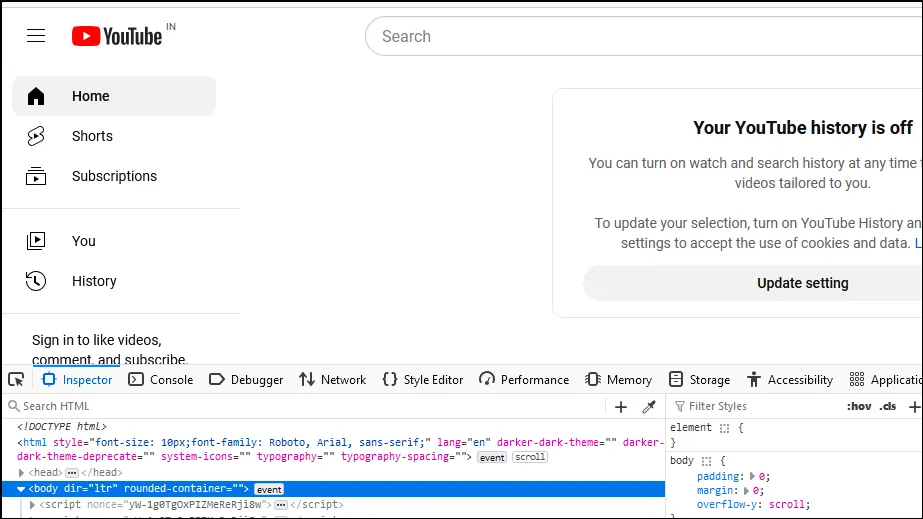
Ctrl + Shift + Iと、画面の右側にポップアップが表示されます。

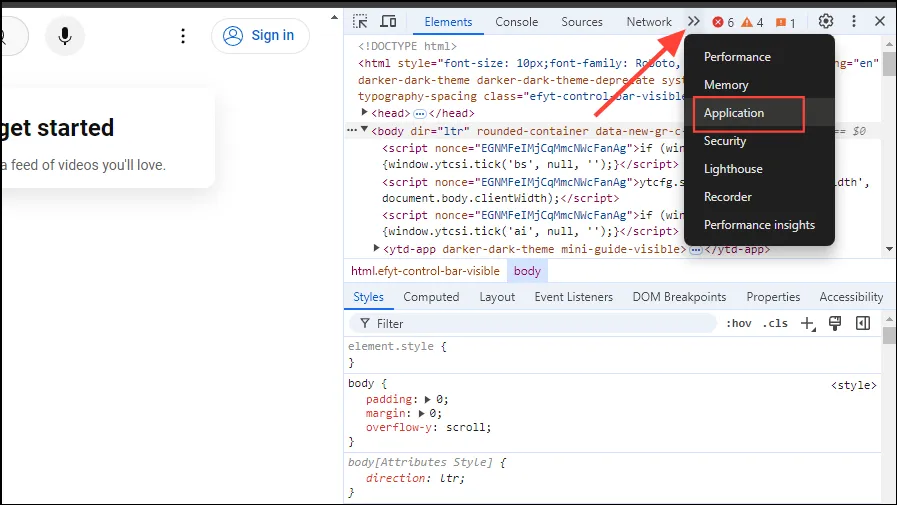
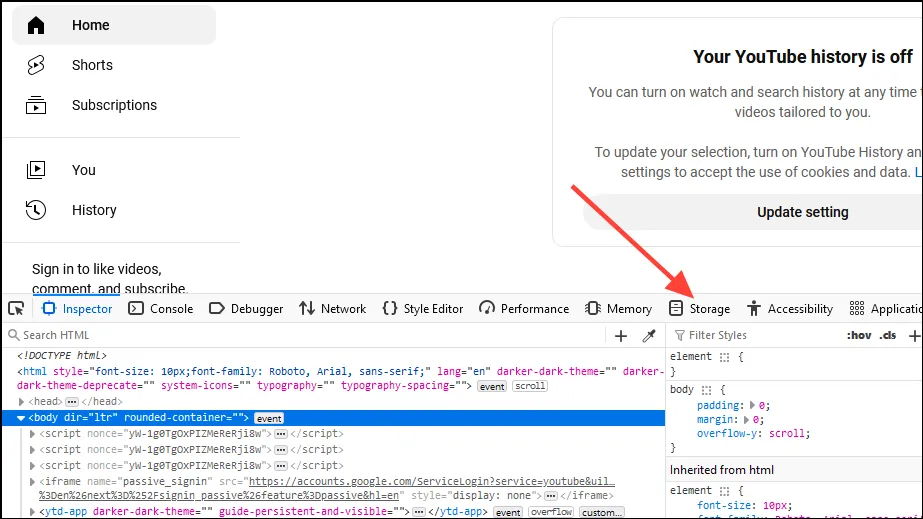
- 右向きの 2 つの矢印をクリックして追加のオプションを表示し、ドロップダウン メニューで [アプリケーション] をクリックします。

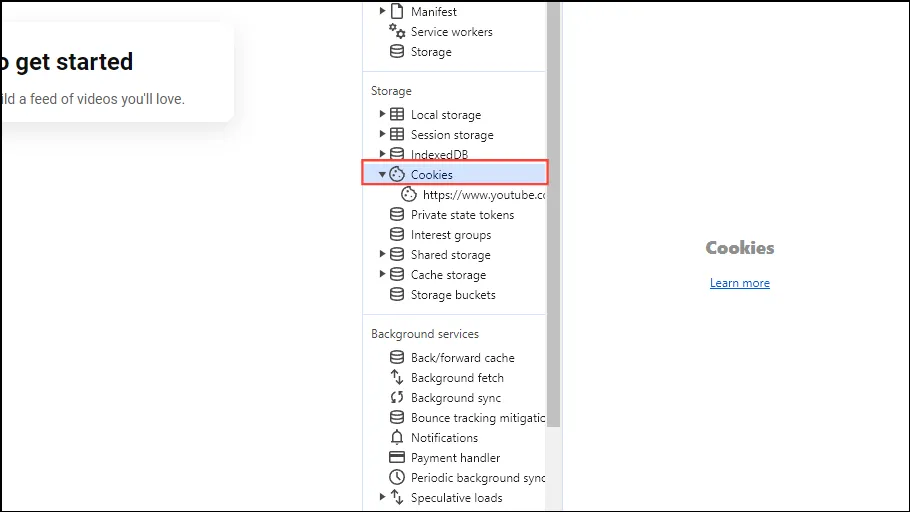
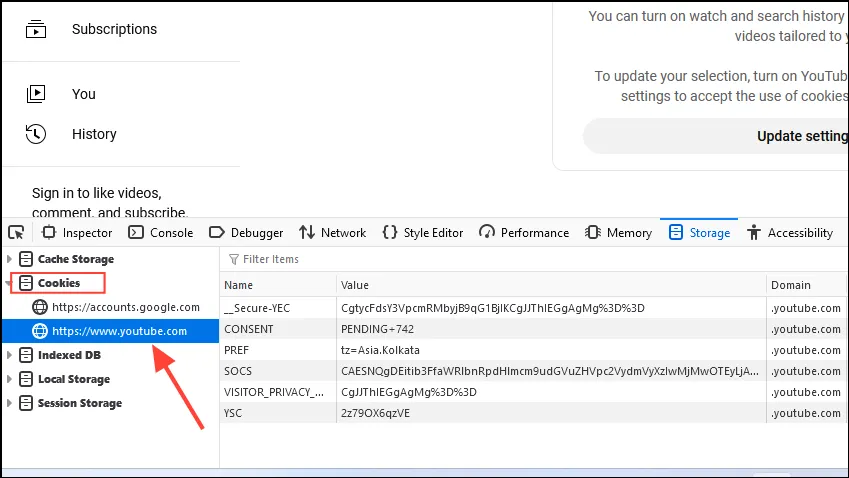
- 表示されるリストで「Cookie」を探し、クリックして展開します。

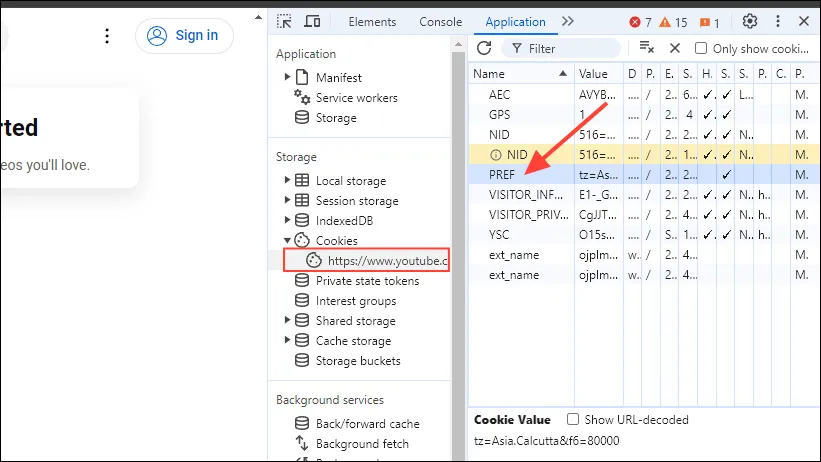
- ウェブサイトのリストが表示されます。リスト内の YouTube をクリックし、右側の「PREF」オプションをクリックします。

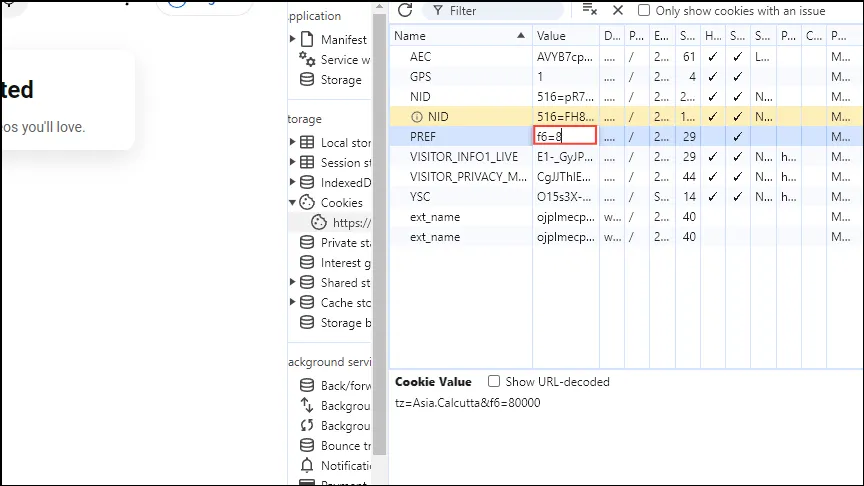
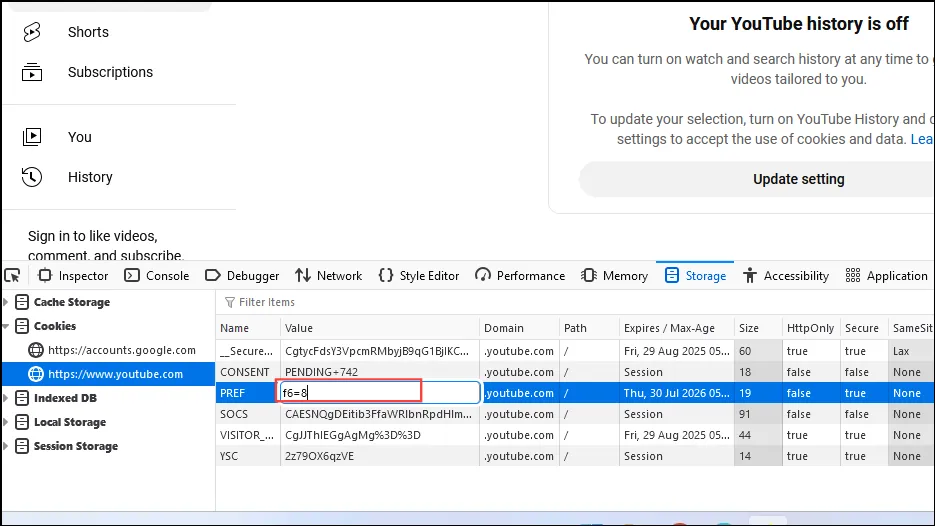
- 「PREF」値をダブルクリックして変更し、新しい値を入力します
f6=8。次に、「Enter」キーを押して変更を保存します。新しい YouTube ページを開くと、古いレイアウトが使用されていることがわかります。

Firefoxの場合
- Firefox で YouTube ページに移動し、ショートカットを使用します
Ctrl + Shift + I。

- 画面の下半分に表示されるパネルの上部にある「ストレージ」をクリックします。

- 左側の「Cookie」オプションをクリックして展開し、YouTubeをクリックします。

- もう一度、「PREF」オプションを探し、
f6=8ダブルクリックして値を変更します。このページを閉じて、新しい YouTube ページを開き、レイアウトを確認します。

方法4: ブラウザのCookieを消去する
ブラウザの Cookie を消去してみると、以前の YouTube レイアウトに戻れる場合があります。Chrome でこれを行う方法は次のとおりです。
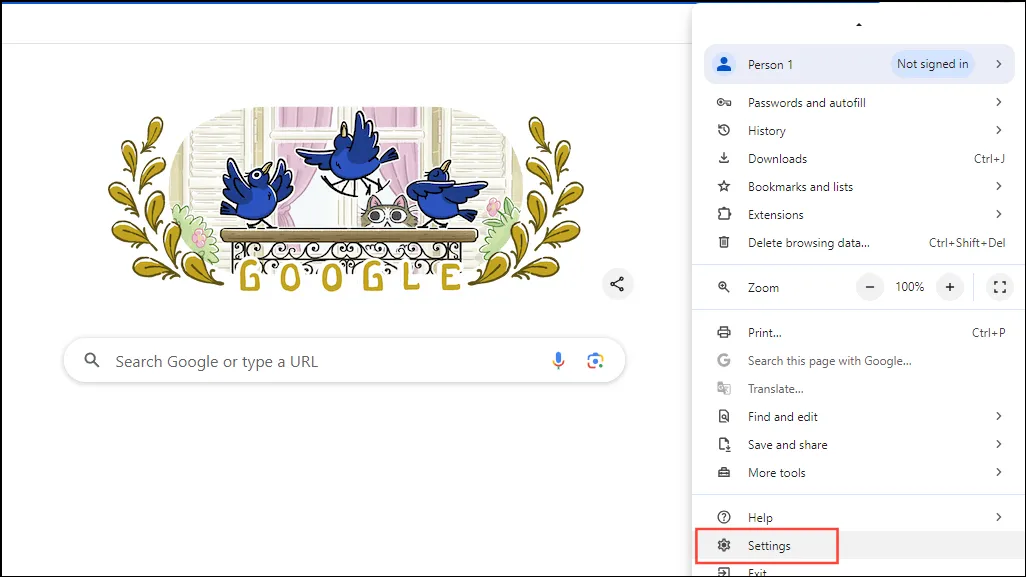
- 右上の 3 つのドットをクリックし、ドロップダウン メニューの [設定] をクリックして、Chrome の設定を開きます。

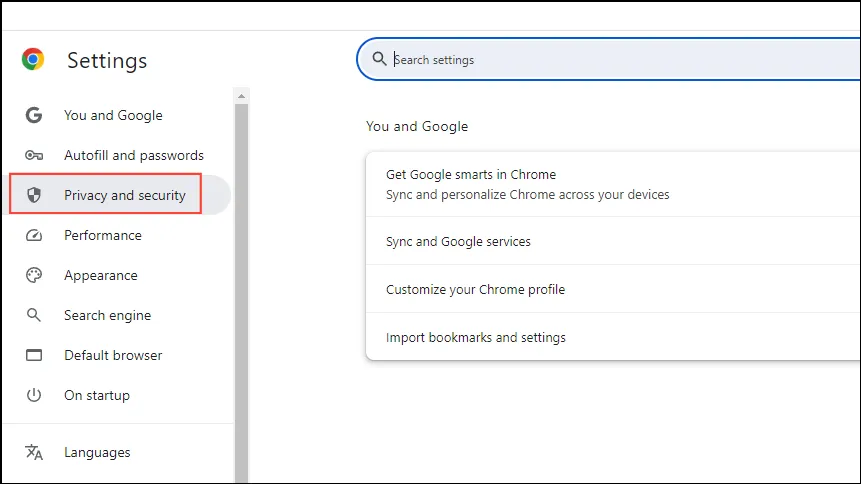
- 「設定」ページで、左側の「プライバシーとセキュリティ」をクリックします。

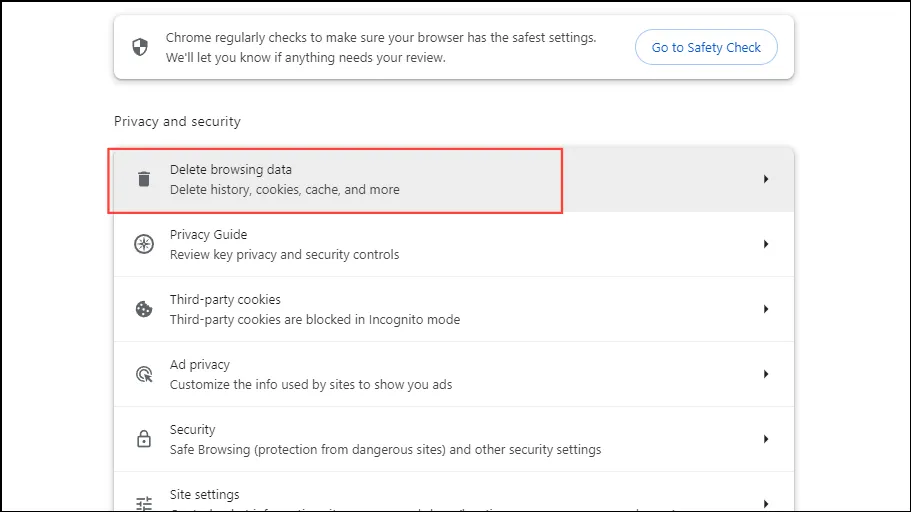
- 「閲覧データを削除する」オプションをクリックします。

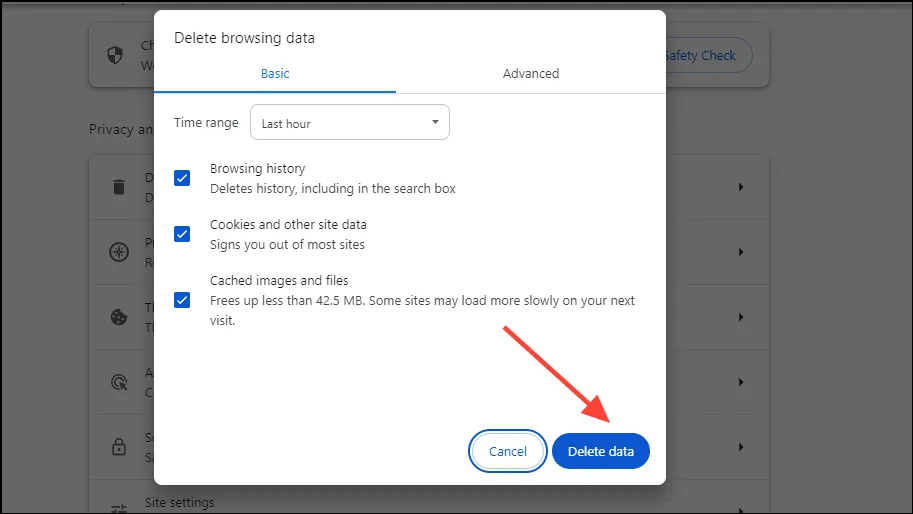
- 「データを削除」ボタンをクリックする前に、Cookie、サイトデータ、キャッシュデータがすべて選択されていることを確認してください。データを削除する期間を選択できます。

- Chrome にログインしている場合は、ログアウトされます。必要に応じて再度ログインすると、YouTube ページが以前のレイアウトに戻ります。
知っておくべきこと
- 上記の方法を使用して古い YouTube レイアウトを元に戻すことはできますが、Google がすべてのデバイスに新しいレイアウトを導入しているため、将来的には機能しなくなる可能性があります。
- クッキーを消去したり、uBlock Origin 拡張機能にフィルターを追加したりする方法は、Edge などの他のブラウザでも機能するはずです。
- Google は、ユーザーが変更を役に立たないと判断した場合、変更を元に戻すことが多いため、新しいレイアウトに関するフィードバックを提供すると役立つ場合があります。





コメントを残す